Hace algunos meses se publicó el teaser de Klaus, la nueva película (aún en producción) de The Spa Studios. Entre los aficionados a la animación enseguida surgió la duda: ¿es 2D, es 3D? Sergio Pablos es un excelente animador tradicional pero también ha participado en proyectos 3D, así que ¿qué clase de alquimia es esta?

¿Cual es la novedad, qué desafío técnico supone esto?
Bueno, recapitulemos un poco: la animación 2D y 3D difiere en dos cosas principalmente: el modo de construir la animación y el acabado final que se puede lograr. Básicamente, el 2D o animación tradicional es dibujar y colorear cada frame, y el 3D o CGI es construir y manipular virtualmente.
Ambas técnicas tienen sus pros y contras.
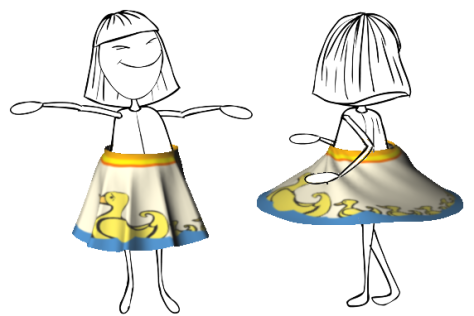
Dibujar da libertad absoluta, un personaje en 2D puede moverse como quiera, deformarse, romperse y transformarse en lo que quiera: solo hay que dibujarlo. Y ahí está el trabajo, hay que dibujarlo una y otra y otra vez. En cambio, un personaje 3D se construye una única vez (el rig) y luego solo hay que moverlo, pero por eso mismo tiene limitaciones. Si quieres romperlo o transformarlo en otra cosa hay que hacer multitud de cálculos y aplicar programación, ajustar la física, evitar los bugs y que encima quede bonito. Una locura en ambos casos. Normalmente, a los dibujantes les parece complicadísimo animar en 3D y a los animadores 3D les entran los siete males si tienen que dibujar.
El asunto es que el CGI es muy superior en iluminación, textura y volumen, ya que el resultado final lo calcula el ordenador. Hacer algo parecido en 2D supondría tener que pintarlo todo en cada frame, lo que en principio no es problema si tienes la capacidad de adivinar cómo se comporta la luz sobre elementos que se mueven, las sombras que arrojan, las texturas de la ropa, el pelo, etc.

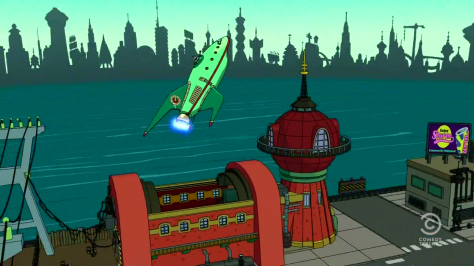
Hasta hace poco, la mezcla de 2D y 3D se realizaba de esta manera: escenarios en 3D y personajes en 2D. Y por muy buena que fuera la integración, los personajes quedaban «planos», salvo en contadas ocasiones. Por ejemplo, en la serie Futurama se integraban perfectamente elementos en 3D, naves volando, objetos o robots con movimientos complejos, porque se prescindía de las capacidades avanzadas de render.


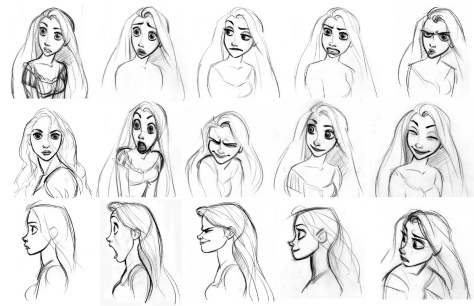
En primer lugar, el 2D sigue siendo imprescindible en la pre-producción de cualquier película en 3D. Es mucho más barato y rápido hacer una animación abocetada para concretar el comportamiento de un personaje antes incluso de modelarlo. El ejemplo más famoso de los últimos años es «Enredados» donde Glen Keane fijó tanto el diseño como la gestualidad de Rapunzel, que luego se trasladaron al animador.

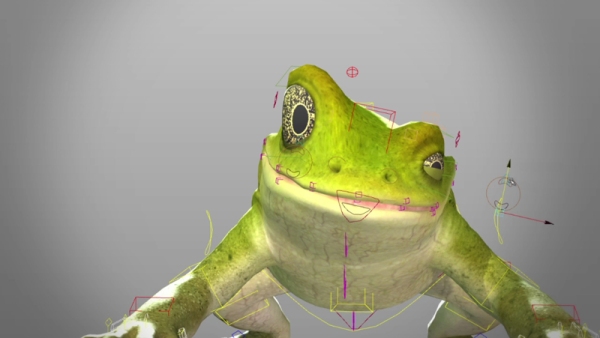
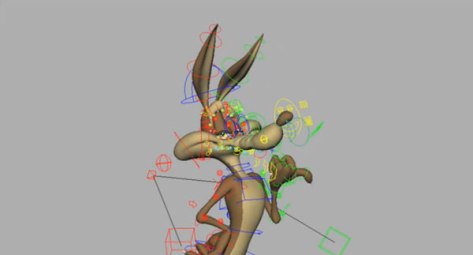
Precisamente por contar con estas referencias artísticas, los rigs han evolucionado para lograr la misma plasticidad. Los deformadores faciales se han extendido al cuerpo, favoreciendo un estilo de movimiento más cartunesco, la posibilidad de squash & stretch y el efecto de «arrastrar» los miembros a lo largo de movimientos rápidos (smears). Aquí es imprescindible el papel de la tecnología y el desarrollo del software, y la retroalimentación entre las necesidades de los artistas y la respuesta de los informáticos.


El propio Sergio Pablos confesaba hace unos años que estuvo investigando este tipo de rigs complejos para hacer animaciones de tipo cartunesco. Pero su conciencia de dibujante le repetía una y otra vez: «¡Es más fácil dibujarlo!»
Otro modo de acercar el 3D al 2D es mediante las texturas. De nuevo, los avances tecnológicos han favorecido el uso de texturas naturales y cada vez más detalladas.



Este principio fue el que inspiró el corto «Paperman», al que se bautizó -tan ingenua como erróneamente- como «el futuro del 2D». En mi opinión, «Paperman» fue un ejercicio de estilo y una oportunidad para la investigación. Recordemos que Disney tiene un amplio departamento dedicado a la investigación tecnológica, Disney Research, y que cada nueva película siempre aporta algo nuevo en el terreno del desarrollo audiovisual.
Paralelamente a las grandes producciones de animación en 3D que acaparan las salas de cine, el 2D sigue siendo utilizado en series de animación para televisión y para internet. Software especializado en 2D como Toon Boom, Flash o TVPaint evolucionaron igualmente para acelerar procesos como el intercalado, el coloreado o la posproducción. El uso de pinceles digitales podía dar a los dibujos aspectos de tinta, lápiz o rotulador, y de modo natural surgió la posibilidad de aplicar texturas de relleno en dibujos 2D. No texturas superpuestas a modo de máscara, sino texturas que siguieran de manera natural la forma 2D.
Disney Research presentó en el Eurographics Symposium on Computer Animation de 2010 una propuesta para integrar efectos 3D sobre dibujo. El resultado final no parecía un gran avance visual de lo que ya fue en 1992 el personaje de la alfombra mágica en Aladdin.


Y precisamente otra pequeña compañía francesa, Les films du Poisson Rouge, es la desarrolladora de un software específico que no solo aplica texturas, sino que analiza la imagen donde se «posa» la textura y la desplaza y deforma de forma casi automática. Este software multipremiado se llama M.O.E. (Mode of Expression), y es el responsable, junto con el talento de la gente de SPA Studios, de que «Klaus» luzca tan prometedoramente impecable.
M.O.E. se aplica en el proceso de posproducción. En este video vemos ejemplos sobre imagen real, 2D y 3D: al software le da lo mismo porque solo analiza «lo que se ve».

ACTUALIZACIÓN: Hoy, 19 de noviembre, SPA Studios ha anunciado un acuerdo con Harmony Toon Boom para que sea este software el usado en la producción de «Klaus» y unir talentos para crear «nuevos caminos en el arte de la animación 2D». Un acuerdo sin precedentes en el sector, de aquí solo pueden salir cosas muy buenas.












Debe estar conectado para enviar un comentario.